This tool will allow customers to type in a phrase in a text-box on your website. The letters will be counted and added the quantity to the cart.
Example:
Customer goes to your product "Happy Birthday Balloon Letters". The customer sees a text box:
When they hit Add to Cart, it will add the quantity corresponding to the number of characters (excluding spaces). In addition, that phrase can be added to an optional field with the order. This does not track availability of letters.
How to Implement
Step 1:
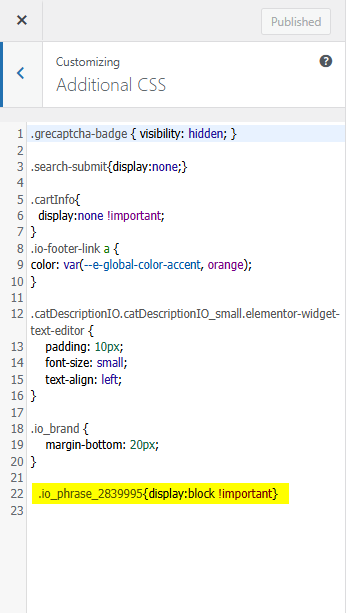
The following CSS will need to be added to your website where 12345 is the inventory id number of the item you want to activate (this number will be in the URL of the inventory item). You add the below text to the website under Appearance -> Customize -> Custom CSS.
.io_phrase_12345{display:block !important}
This is where you want to paste in your code.

Step 2:
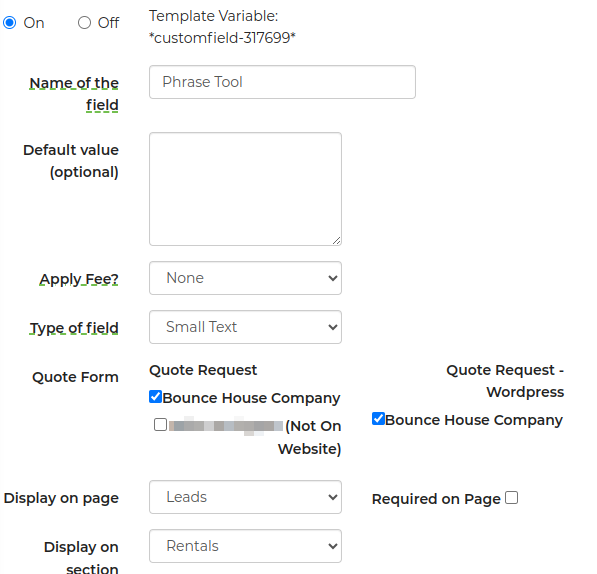
To pass the phrase into the checkout, add an optional field for leads in the software. Check the quote pages, and then save so it adds to the pages.
Step 3:
Add the following code into Settings -> Pages -> Quote Request - WordPress. Click the </> to in the toolbar, then copy/paste it in at the very top. Be sure to replace the numbers (below in bold) with the actual optional field and inventory number.
<script>
jQuery(function(){
// just edit this block:
// fieldId : [ invId, invId, … ]
var mappings = {
88888: [ 67890 ], // field 88888 gets phrase from inv 67890
};
jQuery.each(mappings, function(fieldId, invIds){
var $f = jQuery('#customfield-' + fieldId);
var parts = [];
invIds.forEach(function(inv){
var ph = getCookie('io_phrase_' + inv);
if (ph) parts.push(ph);
});
if (parts.length) {
// if there's already a value, append; otherwise just set it
var existing = $f.val() || '';
var sep = existing ? ' ' : '';
$f.val( existing + sep + parts.join(' ') );
}
else if (! $f.val()) {
// fallback to N/A if none of the cookies exist and field is empty
$f.val('N/A');
}
});
});
</script>🛑🛑🛑 Keep in mind that you are replacing the #customfield-99999 values with the values for the optional fields you created (this is the template variable *customfield-99999*). Those numbers are shown after you save the optional field.
How to add Multiple
If you plan on adding the phrase box for more than one rental, you need to add another optional field and add additional code to handle it for each other phrase box you plan to add. So for example:
Step 1:
Code needs to include a line for each rental phrase and should now look like:
.io_phrase_12345{display:block !important}
.io_phrase_67890{display:block !important}
Step 2:
Top part of code can be adjusted like below for the handling for the extra rental phrases:
// fieldId : [ invId, invId, … ]
var mappings = {
99999: [ 12345, 23456 ], // field 99999 gets phrases from inv 12345 and 23456
88888: [ 67890 ], // field 88888 gets phrase from inv 67890
// 77777: [ 54321, 98765, 43210 ],
// …add as many fieldId → [invId,…] entries as needed
};
🛑🛑🛑 Keep in mind that you are replacing the #customfield-99999 and #customfield-88888 values with the values for the optional fields you created. Those are shown after you save the optional field.
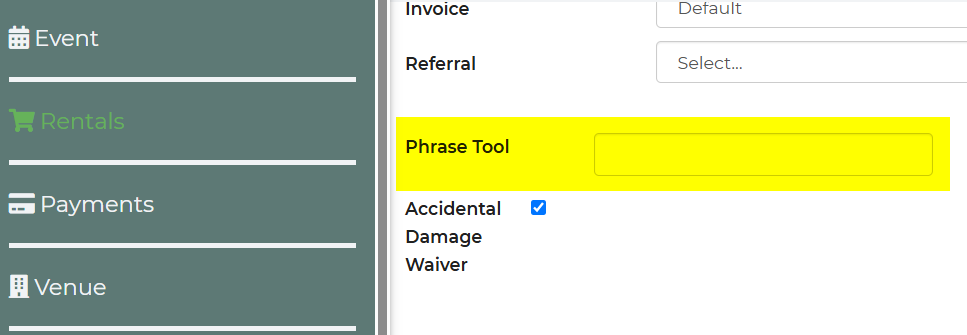
Where to find the Phrase Tool within a Lead
To locate where your phrase took is within the lead, it will be based off of where you wanted it to display in the optional field. For this example, we chose our phrase tool to display it in the rentals section.

How Cart Updates Work
In the current setup, the software only updates item information at the time the products are first added to the cart from the item page. After this initial step, any changes made elsewhere are not reflected in the cart automatically.
Specifically, the cart does not update when:
- The customer modifies the item after it has already been added to the cart (they must remove it and re-add it to see changes).
- Adjustments are made on the quote page.
- Changes are made from the lead view.


