One of the first things that a customer will notice about a website is its logo. It is important to adjust your logo to fit nicely within the header as it will have a cleaner look and be more memorable to the customer.
Editing the header in Elementor
You will need to access your header in Elementor:
- Login to your WordPress site
- Go to your website’s homepage
- Hover over “Edit with Elementor”
- Click on “Header”
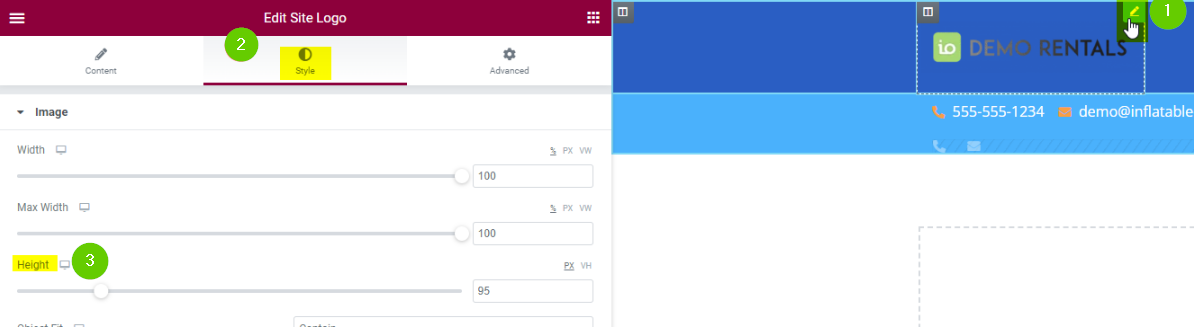
Resizing your Logo
- Hover over your logo
- Click on the pencil icon in the corner
- On the left panel, click on the “Style” tab
- Adjust the “Height” setting to change the size of your logo

Cropping your Logo
If you notice that your logo has a lot of extra space around it. It might be because your image file is not taking up all the space in the frame. This can be fixed by cropping the space around it using the WordPress photo editing tool.
- Go to the WordPress dashboard
- Click on “Media”
- Find and click on your logo
- Click on “Edit image”
- On the top, click “crop”
- Crop the extra space around your logo as much as possible
- Click “crop” again to apply the changes
- Click “Save”


