If you want to allow customers to upload files into leads from your quote page there are two steps to follow.
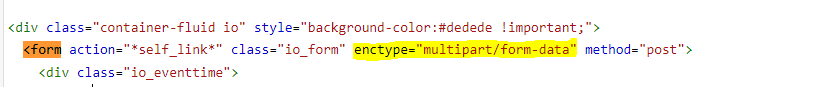
First you need to modify the form tag in your page template to include enctype="multipart/form-data".

The next step is to setup the actual file upload inputs on the form. Somewhere on your form, either in contact details or event details, you should add HTML similar to this:
<span style="color: rgb(0, 0, 0);"><div class="control-group io_attachment">
<label class="control-label" for="attachment">Upload File</label>
<div class="controls">
<input name="attachment" id="attachment" type="file">
</div>
</div>
</span>
You can have multiple if you want different files uploaded. For example, one for a drivers license and one for a picture of a location. Just make sure the names and ids for the inputs are unique.
You can limit the file types as well, for instance if you only want to allow JPGs or PNGs you would do:
<span style="color: rgb(0, 0, 0);"><input name="attachment" id="attachment" accept=".jpg,.png" type="file"> </span>
the software also limits the file types allowed for security reasons. If a customer tries to upload a file and the file is not included on the lead, it may be because it was a file type that was not on this allowed list:
- .bmp
- .doc
- .docm
- .docx
- .gif
- .htm
- .html
- .ico
- .jpeg
- .jpg
- .mov
- .mp3
- .mp4
- .odf
- .png
- .pptx
- .ppt
- .tif
- .tiff
- .vcf
- .vsd
- .xlsx
- .xls
- .zip


