You can create custom fields or questions and have them show on the lead's page and/or on the customer quote form. You can have a fee or discount auto-applied if desired when a checkbox is marked.
We've made the system very flexible which can make the configuration a bit more complicated, so if things aren't quite working the way you hoped, please contact our support so we can assist you.
Adding a Question with a Drop-Down
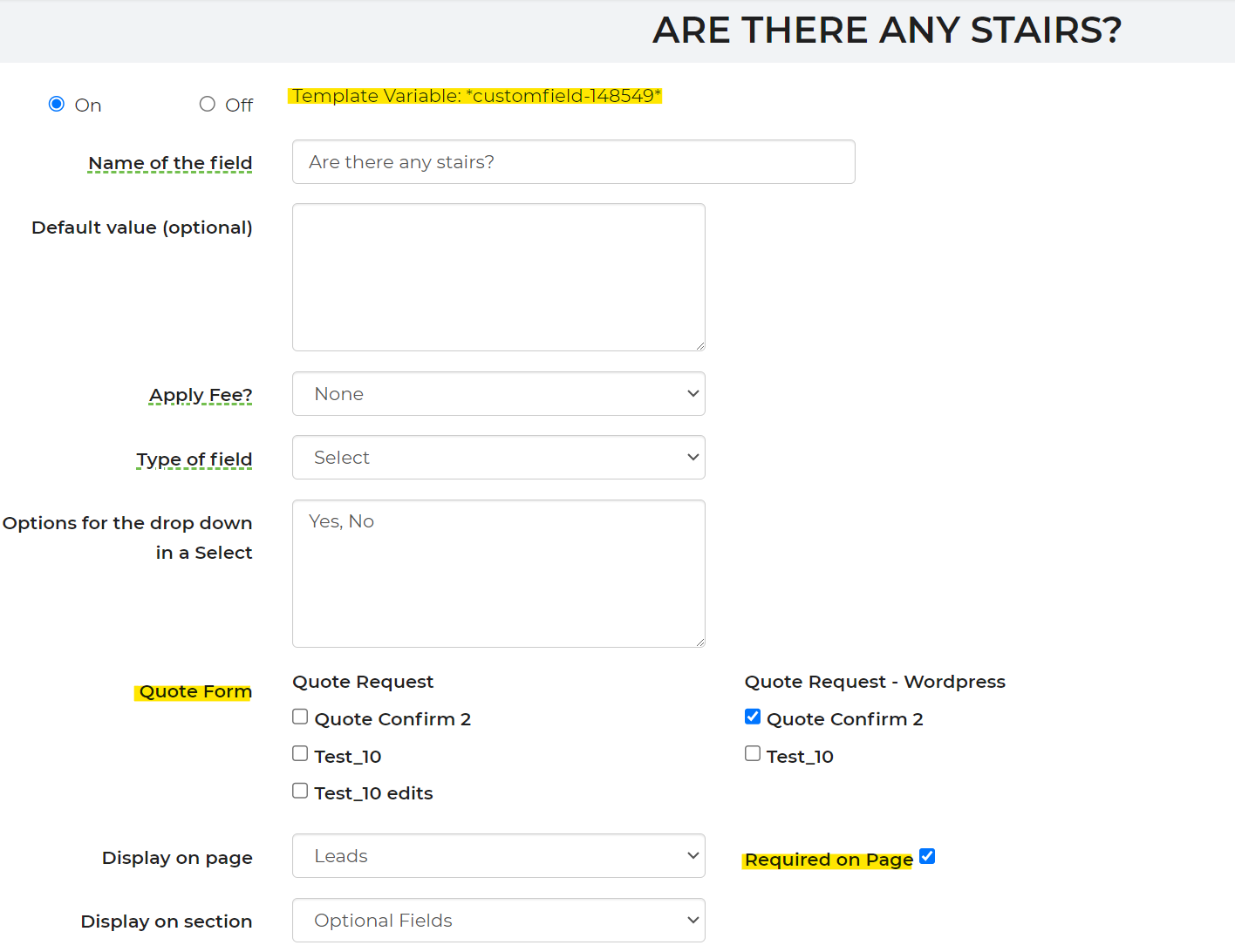
If you would like to add a question that will give a customer more than one option to answer, you can do this by adding a drop down box. You can do this by using the option select for the Type. Then you can add your options the customer will have to choose from separating the choices with a comma.

Template Variable - After you create the optional field, save and go back in, you will see a template variable was created. This can be used in the templates where you want to display the info/answers that were collected on the quote form for that question.
Quote Form - Allows you to choose the quote pages you want these fields to display on.
Required on Page - Makes this field required to save the lead or get a quote.
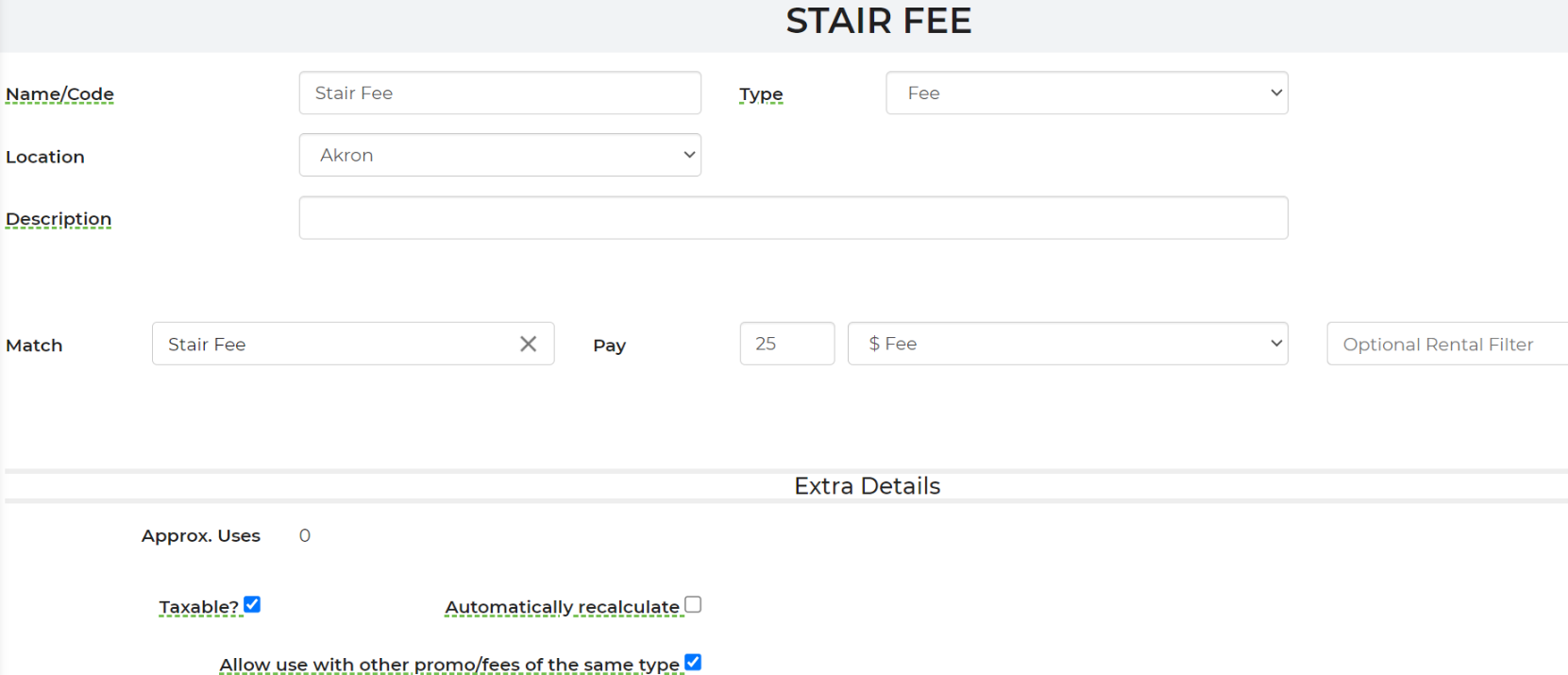
Creating the Fee
To apply a fee, you will have to create the fee in Promotions & Fees and apply it to the Optional Field.
Here is an example of a fee created:

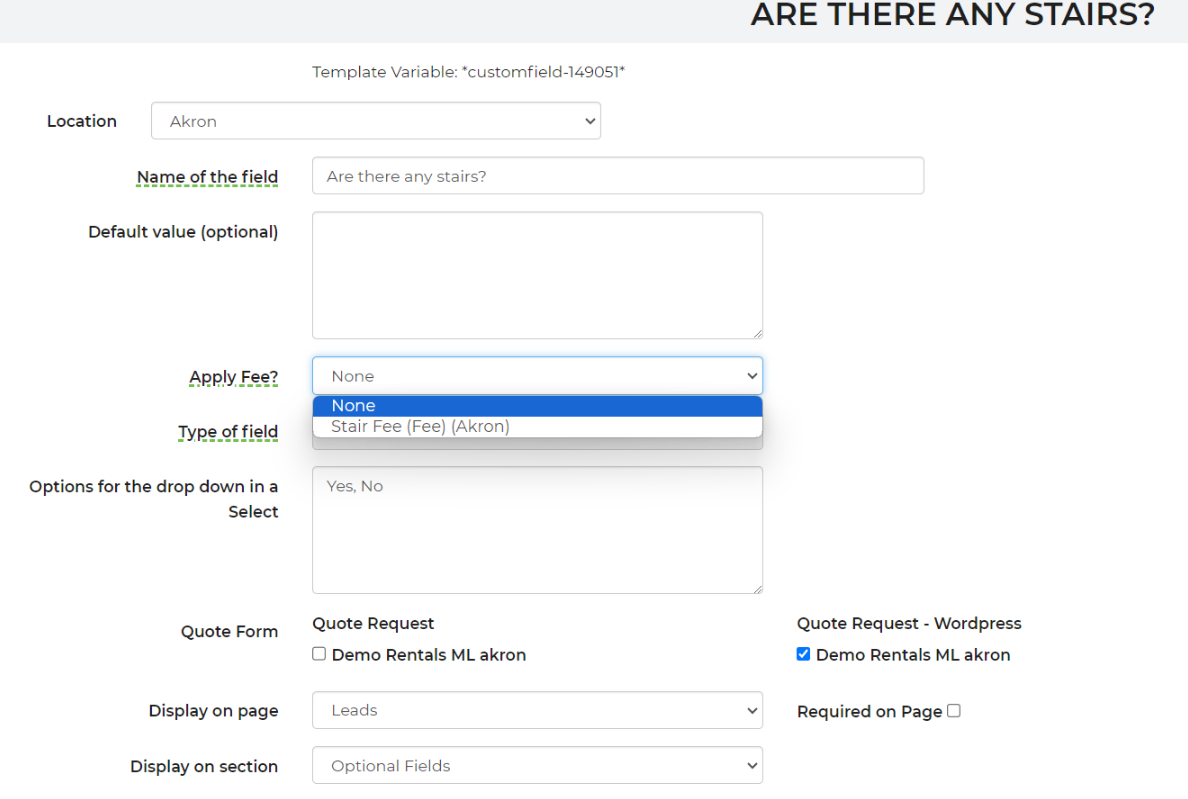
Applying the Fee
Applying the fee to the optional field, will be listed in the drop down. Once this fee is applied, it will charge the customer $25 if the customer selects "yes" to having stairs.

Here is the code (from the example provided above) for the variable created when the custom field is generated:
<span style="color: rgb(0, 0, 0);"><div>
<div id="container-customfield-148549">
<label for="customfield-148549">Are there any stairs?</label>
<div>
<select id="customfield-148549" name="customfield-148549">*customfield-options-148549*</select>
<script>
jQuery(document).ready(function()
{
jQuery('[name="customfield-148549"] option[value="*customfield-148549*"]').prop('selected', true);
});
</script>
</div></span>


