When events are happening somewhere where there are multiple rooms and you want certain rental items to go to specific locations where the event is taking place, you can now add this when creating a lead!
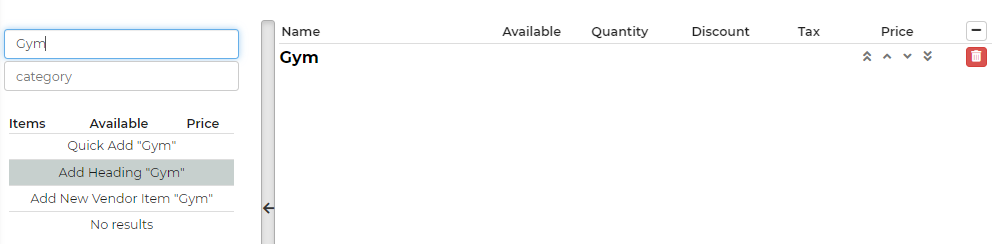
If for example, an event is happening at a school, there are multiple locations an event can take place at within the school; gym, theater, outside, etc. In order to add a header of the location to the lead, when you're adding each item, you would search for the item in the search bar and select, for example, "Add Heading "Gym"" such as below.
To add this to your template, this is the variable you will use: ~~*rental_is_heading*==1~ ~*rentalqty*~~

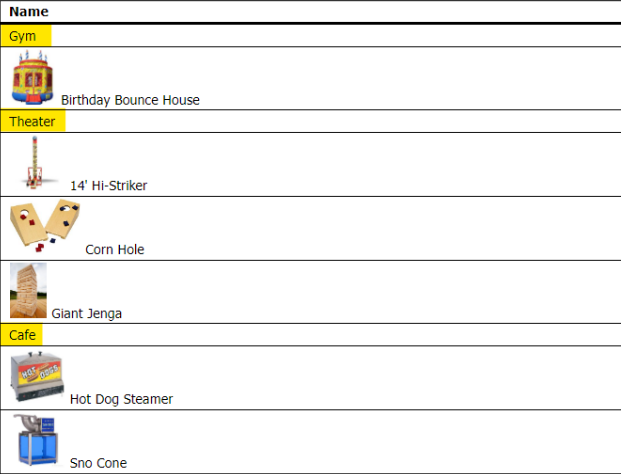
This would look like this on the Contract:

Here is also a video for more information.
Typically you’ll see a <style> tag at the top of the template:
<span style="color: rgb(0, 0, 0);"></span>
<span style="color: rgb(0, 0, 0);"></span>
<style> .ioCart, #ioInfoHeader { display: none !important; } .rental_name a, .rental_name { font-size: 14px !important; font-weight: 800 !important; } .option_name { font-size: 14px !important; } </style>
If for some reason it doesn’t contain a <style> tag, one would need to be added to the top, and new styles would be added inside it. Something like:
<span style="color: rgb(0, 0, 0);"></span>
<code><span style="color: rgb(0, 0, 0);"></span>
<style> {new styles would go here} </style>
In this <style> block, you’d add the io-heading class definition to the bottom, for example, which would look something like this:
<span style="color: rgb(0, 0, 0);"></span>
<span style="color: rgb(0, 0, 0);"></span>
<style> .ioCart, #ioInfoHeader { display: none !important; } .rental_name a, .rental_name { font-size: 14px !important; font-weight: 800 !important; } .option_name { font-size: 14px !important; } .io-heading { font-size: large; } </style>
Now, typically that would be it and you’d just save the template and be done. You could then adjust the font-size based upon the specified value, but large is what we use in our default templates.
However, there can be an unusual case if you are already setting a custom font-size of 14px !important for the .rental_name class:
<span style="color: rgb(0, 0, 0);"></span>
<code><span style="color: rgb(0, 0, 0);"></span>
.rental_name a,.rental_name{font-size:14px!important;font-weight:800!important;}
All rental items listed in templates use the rental_names class. When it’s a heading item, it also uses io-heading. Because of this, simply adding a definition for io-heading won’t do anything, since it would still be overridden by the “important” style definition for rental_name.
(It should be noted that these (14px & 800) are already the default font-size and font-weight values we use on all templates, so it’s possible these could just be removed from their template and none of the below would be needed. But, I’d probably avoid that in case it is being used for something.)
So, to resolve this, you would additionally need to tell the rental_name style definition to exclude any heading rentals, since we want it to use large instead of 14px. To do so, you’d add a not pseudo-class, like so, to the rental_name definition to tell it to exclude io-heading:
<span style="color: rgb(0, 0, 0);"></span>
<code><span style="color: rgb(0, 0, 0);"></span>
.rental_name a,.rental_name:not(.io-heading){font-size:14px!important;font-weight:800!important;}
So, the final product would look something like this:
<style> .ioCart, #ioInfoHeader { display: none !important; } .rental_name a, .rental_name :not(.io-heading) { font-size: 14px !important; font-weight: 800 !important; } .option_name { font-size: 14px !important; } .io-heading { font-size: large; } </style>


